Rendertexture 기능을 이용해 UI에 캐릭터 모델을 나타 내는걸 진행해보았습니다.
기존에는 canvas 에서 해당 UI씬 마다 필요 캐릭터모델을 로드하고 위치하게 했엇는데,
Rendertexture 를 사용하면 한 캐릭터모델만 로드하여 사용할수 잇어 클라이언트 측면에서 이점이 있는걸로 생각이 됩니다.
-사용방법
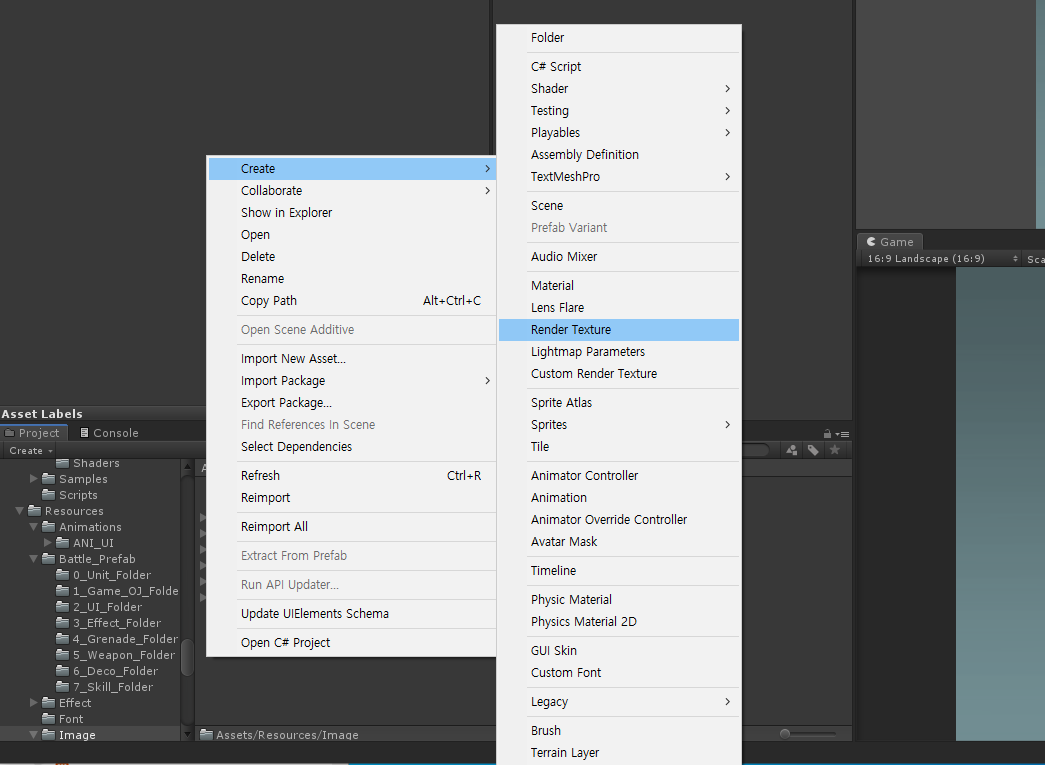
1. 프로젝트에 Create / Rendertexure 로 렌더텍스쳐 파일을 생성합니다.

2. Size를 설정합니다. 사이즈가 크면 클수록 화질이 선명하게 나옵니다.
Render 될 오브젝트(캐릭터)가 크게 비추게 원하시면 1024/1024 정도 사이즈로 설정해두면 좋습니다.
사이즈 값은 2제곱수로 해야합니다 (ex. 256/256 , 512/512 , ...)

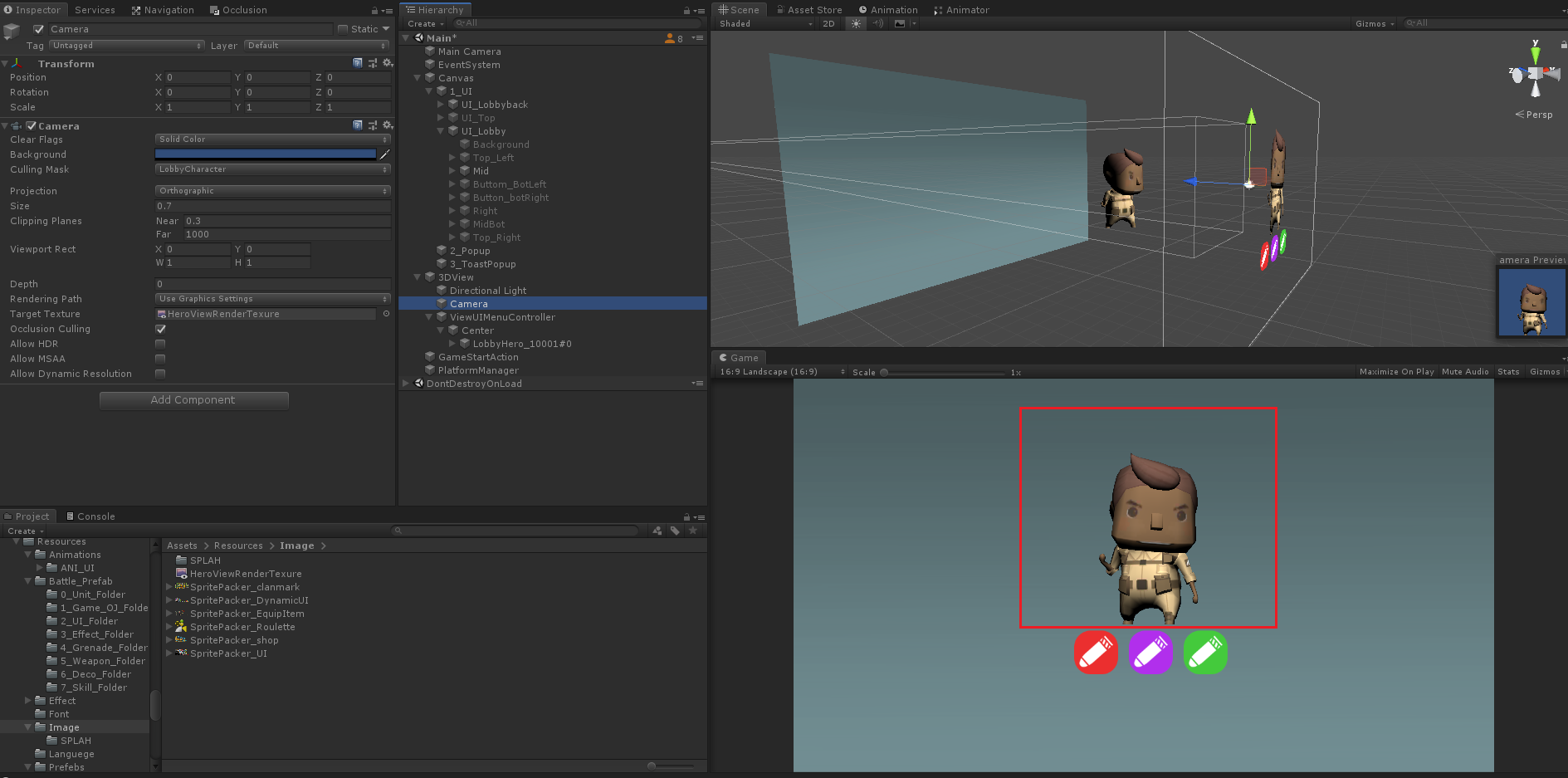
3. 씬내에 카메라를 생성합니다
- 카메라 TargetTexture에 생성한 RenderTexture를 할당합니다.
- 카메라에 CullingMask는 선택 유무 입니다. 캐릭터만 보이고 싶다하면 캐릭터에 설정한 layer를 선택하게 되면
Render 될때에 캐릭터만 보이게 될것입니다.
- 카메라 Projection 은 Orthographic으로 합니다. UI 에 캐릭터를 나타낼것이므로 원근감이 필요없어서 그렇습니다.
만약 Render 타입이 3D 형태 라면 원근감이 느껴지는 Perspective를 사용하세요

4. 해당 UI에 RawImage를 만듭니다. ( 씬내 우클릭 -> UI -> RawImage )
- 생성된 RawImage 에 생성한 RenderTexure를 할당합니다.
- RawImage 사이즈 (width,height)로 렌더될 사이즈를 결정해줍니다.
(RawImage 사이즈 가 작게 표시할경우 위 2번에 Rendertexture의 size 를 256/256 정도로 해줘도 좋습니다,
하지만 RawImage 사이즈가 UI 전역에해당하는 크기이다 하면 size는 1024/1024 이상으로 잡아 줘야, Render 시
캐릭터가 꺠지지 않게 보입니다)
- RawImage 사이즈 설정하게 되면 그림의 초록 부분에 오브젝트(캐릭터)가 보이게 될것입니다.

5. 씬에 생성한 카메라 바라보는 방향에 캐릭터를 생성합니다.
- play 를 하면 UI에 RawImage 부분에 캐릭터가 보이는것을 확인할수 있습니다.

'유니티 > 에디터' 카테고리의 다른 글
| 오브젝트 컴포넌트 복사및 붙여넣기 (Component Copy and Paste) (0) | 2022.01.07 |
|---|---|
| [Unity] 프리팹 에디터 환경의 Scene 변경하기 (Prefab Editing Environments) (0) | 2020.04.14 |
| [Unity] CustomEditor 인스펙터에 버튼만들기 (0) | 2019.05.10 |
| [Unity] Android 모바일로 Unity Profiler 사용하기 (0) | 2019.02.08 |
| [Unity] Camera 생성시 기본적으로 붙어있는 GUI Layer / Flare Layer / Audio Listener (0) | 2018.10.31 |